TahuNet ^^ I regularly get a kick out of the chance to make pages on my online site and to make them look exceptional, I jump at the chance to put a banner at the top, stating what the page is about. Anyway I don't have Photoshop and I don't have room schedule-wise or tolerance to work out how Gimp works. So I make my banner in Libre Office and when I'm fulfilled, the deciding consequence is truly not that terrible.
I'm certain there are others out there who might want to make a sensibly attractive banner for their online site yet they don't have room schedule-wise, tolerance or cash for Photoshop. So here's the means by which to make banners with Libre Office Word.
Set the content
Open File > New > Drawing and sort in the content you might want to see in your banner.
For this sample, I will utilize the statements "TahuNet's Page" (not extremely new however enough to get my focus over). At that point make the written work decently colossal (you can expand or diminish the size later – at this stage, you're only putting in a place marker content to work with) and pick a font.

Encase the content inside the case

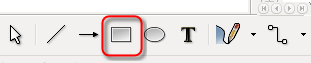
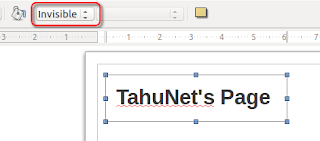
Drag Rectangle icon to make a box. That then puts your box outside the text. Select Invisible color and the result like this:

So that is your basic banner. Now it’s time to tweak and it and customize it.
While you are expanding / diminishing the font, updating the font and ordinarily going for distinctive looks, you can likewise add pictures to the container to give it that added personalized touch. However before we get onto that, wouldn't it be great if we could examine altering the border size.
Changing the border size
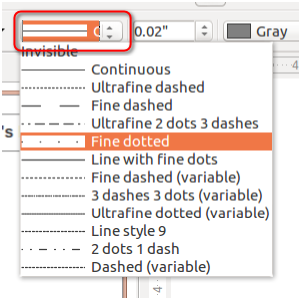
Notwithstanding head off to this drop-down menu in the "Line Styles" bar and pick which border you might like.

If you don’t like it, do the key combination CTRL + Z and it will be reversed. Then try another one.
Now our banner has a better looking border. As you can see, I have also changed the font type and size. Our banner is progressing.

Adding an image
A banner looks good with an image next to it. To add an image, first make sure the image is in your computer.
Insert > Picture > From file and search your image. I use my logo.
Here’s my finished banner

Lift the logo off the page to put on your webpage
Notwithstanding all that is abandoned to do is to utilize a screen capture project to evacuate the banner from the page. I utilize the free Screenshot Application from Ubuntu.
And that’s it. You can of course add whatever you like to your banner. Word is fairly flexible which is what I like about it. Granted, your end result is not the best that can be done when you compare it to Photoshop or Coreldraw, but if you don’t have Photoshop and you just need a quick basic banner, then this is not bad.


.jpg)






.jpg)




Tidak ada komentar:
Posting Komentar